토스 프론트엔드 챕터를 소개합니다! 이 문서에는 프론트엔드 챕터에 대해서 궁금하신 분들께서 꼭 알았으면 하는 정보들이 담겨 있습니다.
토스 프론트엔드 챕터의 문화
현재 토스 전체에는 총 140분 이상의 프론트엔드 개발자들이 함께 일하고 있습니다.
사일로에서 일하기
토스에는 "프론트엔드 개발팀"이 없어요. 토스의 프론트엔드 개발자는 "사일로"라는 조직 안에서 각자 독립적으로 일해요. 사일로의 대표적인 예시로는 "송금 사일로", "혜택 사일로", "카드 사일로" 등이 있는데요. 명확한 목표와 함께 다른 직군의 동료들과 함께 일하는 조직이에요. (스포티파이의 스쿼드 조직을 상상해 보시면 돼요!)
토스의 프론트엔드 개발자는 프로덕트 오너(PM), 디자이너, 서버 개발자들과 가까운 자리에서 유기적으로 밀접하게 협업하고 있어요. 한 사일로는 보통 4~8명 내외로 구성되기 때문에 마치 작은 스타트업에서 일하는 느낌이에요.
토스 프론트엔드 개발자는 담당하고 있는 사일로의 프론트엔드 제품에 대한 DRI(최종 의사결정권자; Directly Responsible Individual)로서 본인이 관리하는 프론트엔드 서비스에 대한 완전한 권한과 책임을 가져요. 토스에서 본인의 서비스를 주도적으로 개선하면서 빠르게 성장해 나갈 수 있어요.
토스 커뮤니티
각 개발자는 토스 커뮤니티를 이루는 다섯 개의 계열사에 속해서 일하고 있습니다. 예를 들어서:
1.
토스(비바리퍼블리카)는 토스 앱을 만드는 사람들이 모인 회사입니다. 대부분의 계열사는 토스로부터 갈라져 나왔기 때문에 상대적으로 인원이 제일 많아요.
대표적으로 이런 일을 하고 있어요.
•
Benefit Tribe에서 토스 사용자들에게 혜택을 주는 제품 설계하기
•
Insurance Tribe에서 토스 사용자들이 보험을 쉽게 분석받고, 더 나은 보험을 추천받을 수 있도록 도와주기
•
Design Platform에서 토스 전체에 걸쳐 디자이너와 개발자가 더 잘 소통할 수 있도록 지원하고, TDS(토스 디자인 시스템, UI 공통 컴포넌트) 유지보수하기
•
Client Platform에서 프론트엔드 개발자의 생산성을 높이고, 토스 프론트엔드 시스템이 더 견고하고 빠르게 빌드/배포되도록 연구하기
2.
토스증권은 토스 앱 안의 "주식탭"을 개발하는 사람들이 모인 회사입니다.
대표적으로 이런 일을 하고 있어요.
•
기존 주식거래서비스에서 통상적으로 기준이라고 받아들여지던 사용자 경험을 새로운 시각에서 개선하기
•
실시간 시세와 매매 등의 실시간 데이터를 관리하고 주식 차트 등 다양하고 챌린징한 제품 만들기
•
사용자들이 더 좋은 주식을 찾고, 원하는 정보를 더 빠르게 알 수 있도록 돕기
•
국내주식과 해외주식 뿐만 아니라 투자에 관한 모든 것을 품는 투자 플랫폼 만들기
•
이 모든 걸 웹 기술로 풀어가기 위한 고민을 증권 프론트엔드 챕터가 함께 나누고 또 해결하기
3.
토스페이먼츠는 온라인에서의 결제 경험을 새롭게 정의하고 이제 결제를 넘어 사업에 필요한 플랫폼을 구축합니다.
참고: 토스페이먼츠 소개 페이지
대표적으로 이런 일을 하고 있어요.
•
불편하고 실패할까봐 조마 조마한 결제창이 아닌 연동하기 쉽고 ‘토스스러운’ 결제 경험으로 가맹점의 성장을 지원하기
•
많은 트래픽과 큰 거래액을 빠르고 안정적으로 다루기 위해, 다양한 기술적 과제들을 풀어가기
•
결제 과정에 존재하는 수 많은 데이터를 효율적으로 사용할 수 있도록, 개발 속도와 효율성을 모두 신경쓴 최고의 어드민 만들기
4.
토스뱅크는 인터넷전문은행 서비스를 만들고 있습니다. 2020년 예비인가를 받았고, 2021년 10월 오픈했습니다. 제한 없는 2% 통장, 경쟁력 있는 대출, 생활 밀착형 전월실적 없는 카드가 특징이에요.
대표적으로 이런 일을 하고 있어요.
•
간편한 계좌개설 경험을 제공하고, 단순하지만 최대의 혜택을 줄 수 있는 제품 설계하기 (Savings Tribe, Card Squad)
•
한 번의 조회로 어렵고 복잡한 과정 없는 대출 제공하기 (Loan Tribe)
•
수많은 입출금통장과 카드, 대출조건을 비교하고 고민할 필요 없는 제품 설계
5.
토스플레이스는 토스에서 새롭게 진출하는 오프라인 결제 산업의 역사를 만들어가고 있어요. 설레는 마음으로 결제 생태계의 변화를 기획하고 있어요.
대표적으로 이런 일을 하고 있어요.
•
오프라인 결제 시장에 디지털 혁신을 만들기 위해, 사장님들의 사업에 도움이 될 수 있는 다양한 B2B 제품을 개발하기
•
오프라인 결제 시장 및 매장 운영과 관련된 도메인을 이해하고 사용하기 쉬운 제품을 개발하기
•
완벽한 사용자 경험을 목표로 프론트엔드 개발 환경을 개선하고, TDS 등 토스 공통 라이브러리 제작에 참여하기
6.
토스인슈어런스는 고객의 재무적 위험을 줄이고 상황에 꼭 맞는 보장을 제안하는 신뢰 중심의 보험 설계로 최고의 고객 만족을 지향하고 있어요.
대표적으로 이런 일을 하고 있어요.
•
사용자들이 자신의 위험을 잘 대비할 수 있도록 적절한 범위의 보장과 보험료를 통해 적정 보험을 추천하기.
•
보험 설계사 분들이 자신의 전문성을 충분히 발휘하며 몰입할 수 있도록, 내부 어드민을 통해 최적의 업무 환경을 설계하고 제공하기.
함께 협업하기
각 계열사에 속한 프론트엔드 개발자들이지만 하나의 팀처럼 같이 협업하고 있습니다. 예를 들어서:
1.
함께 라이브러리를 개발해요. UI 컴포넌트, 비동기 처리와 같이 프론트엔드 개발을 하면서 꼭 필요한 것들이 모두 라이브러리화되어 있습니다. 토스 프론트엔드 개발자라면 누구나 라이브러리 개발에 참여할 수 있어요.
2.
서로 코드를 리뷰해요. 라이브러리 개발과 서비스 개발 모두에서 코드 리뷰가 의무화되어 있습니다. 서비스 코드는 같은 회사의 프론트엔드 개발자들이 리뷰합니다. 라이브러리를 개발할 때에는 모든 프론트엔드 챕터 구성원들이 함께 코드를 리뷰하고 있어요.
3.
챕터 위클리(엔지니어링 데이)에 참여해요. 주기적으로 모든 계열사에 속한 프론트엔드 개발자들이 모여서 프론트엔드 개발을 주제로 이야기해요. 챕터 위클리에서는 돌아가면서 "Tech Talk" 라고 하는 작은 발표를 열고 있는데, 개발 노하우나 새로운 기술 토픽을 소개하고 있어요.
4.
함께 기술적으로 교류해요. Slack 채널  #frontend-모닥불 과 같은 채널에서 가볍게 Q&A를 나눈다거나, 페어 프로그래밍을 한다거나, 함께 까다로운 이슈에 대해 디버깅하면서 적극적으로 협업해요. 특히 Slack 채널에서 질문을 하면 10분 안에 10개 이상의 답변이 달릴 정도로 활발해요.
#frontend-모닥불 과 같은 채널에서 가볍게 Q&A를 나눈다거나, 페어 프로그래밍을 한다거나, 함께 까다로운 이슈에 대해 디버깅하면서 적극적으로 협업해요. 특히 Slack 채널에서 질문을 하면 10분 안에 10개 이상의 답변이 달릴 정도로 활발해요.
그 이외에도 비정기적으로 기술 스터디를 열기도 해요. 서로 자리가 떨어져 있어도 슬랙 채널이나 각자의 자리와 같은 다양한 공간에서 활발하게 소통하고 있어요.
토스에서 사용하는 기술
토스에서 사용하는 기술 목록을 중요도에 따라 정리해보았습니다.
중요도: 높음
업무를 시작하기 위해서 필요한, 프론트엔드 챕터의 핵심을 이루는 기술입니다. 프론트엔드 챕터는 원활한 코드 리뷰와 작업 인수인계를 위해서 사용하는 기술을 일부 통일하고 있어요.
React
•
만나게 되는 정도: 



 (매일 사용)
(매일 사용)
TypeScript
•
만나게 되는 정도: 



 (매일 사용)
(매일 사용)
프론트엔드 챕터에서는 모든 코드를 TypeScript로 작성합니다. React와 마찬가지로 업무를 시작하는 시점에서 사용하게 될 가능성이 매우 높습니다. TypeScript를 사용해보신 적이 없다면 핸드북을 참고해주세요.
TDS(Toss Design System)
•
만나게 되는 정도: 



 (매일 사용)
(매일 사용)
토스에서는 자체적으로 디자인 시스템을 정의하고 있습니다. 프론트엔드 챕터에서는 이 디자인 시스템을 웹으로 구현한 라이브러리를 사용하여 UI를 구성합니다.
기본적인 컴포넌트들이 모두 구현되어 있기 때문에, 토스에서는 TDS 컴포넌트들의 배치를 관리하기 위해서 주로 CSS를 작성합니다.
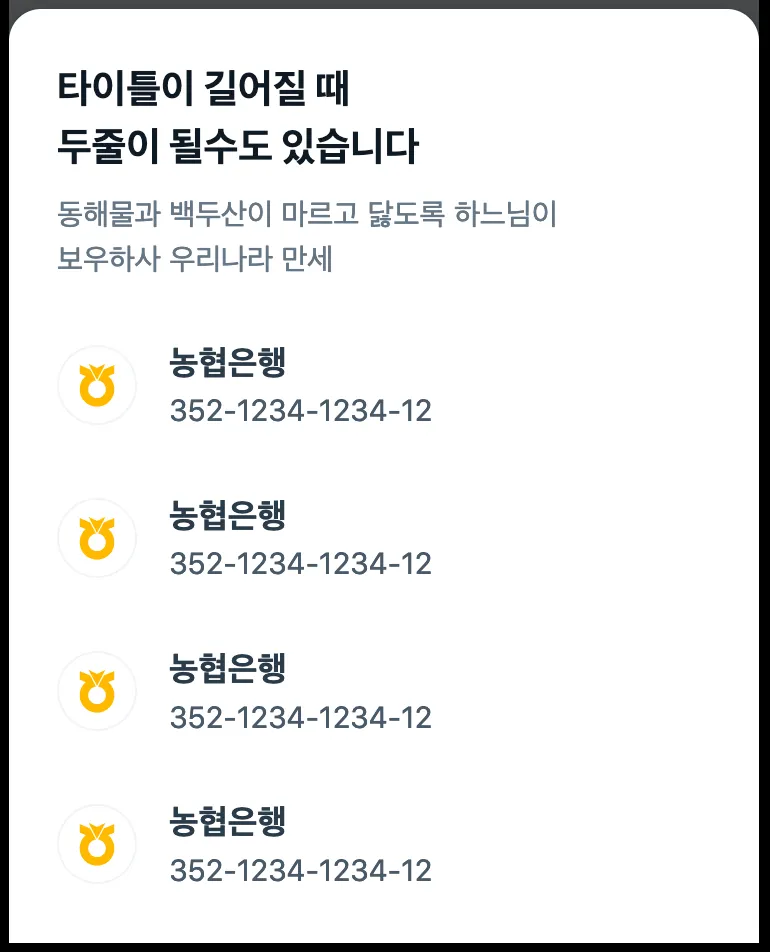
예를 들어, 오른쪽 사진과 같은 요소는 아래 TDS 컴포넌트들을 조합함으로써 간단히 만들 수 있습니다.
•
BottomSheet: 하단에서 위로 화면을 덮는 형태의 컴포넌트
•
Top: 문서 또는 오버레이의 제목이나 부제목
•
ListRow: 각 리스트 아이템
emotion
•
만나게 되는 정도: 



 (매일 사용)
(매일 사용)
Next.js
•
만나게 되는 정도: 


 (거의 매일 사용함)
(거의 매일 사용함)
더 좋은 사용자 경험을 제공하기 위해 대부분의 웹 서비스는 Next.js를 이용해 Server Side Rendering 혹은 Static Site Generation 방식으로 서비스하고 있습니다. 학습해야할 분량이 많지는 않으니, 사용해보신 적이 없다면 API가 대략적으로 어떻게 되어있는지 확인해보세요.
중요도: 보통
아래에 있는 기술들은 바로 업무를 할 때 깊은 수준의 이해도가 필요하진 않지만 대략적으로 어떤 기술인지 파악해두면 도움이 됩니다.
yarn (berry)
•
만나게 되는 정도: 


 (거의 매일 사용)
(거의 매일 사용)
토스에서는 의존성을 관리하기 위해 Yarn Berry를 사용합니다. 엄격히 package.json을 관리하고, 의존성을 다루는 속도가 빠른 것이 특징입니다. 기존의 Yarn v1 및 NPM과 사용법이 거의 같지만 엄격한 정도가 다르므로, 한번 사용해보고 오시는 것을 추천드려요.
더
react-hook-form
•
만나게 되는 정도: 

 (자주 사용)
(자주 사용)
Form을 다루는 것은 React에서 어려운 주제 중 하나입니다. Form을 효율적으로 가독성있게 다루기 위해 Form이 필요한 곳에서는 react-hook-form을 적극적으로 활용하고 있습니다.
React Query / SWR
•
만나게 되는 정도: 
 (경우에 따라 사용)
(경우에 따라 사용)
데이터를 가져오기 위해 토스 커뮤니티가 최근 자주 사용하고 있는 라이브러리입니다. 컴포넌트 단위로 비동기 리소스를 선언적으로 사용할 수 있도록 해 주는 것이 특징입니다.
React Suspense
•
만나게 되는 정도: 
 (경우에 따라 사용)
(경우에 따라 사용)
토스 커뮤니티의 일부 서비스에서는 React Query나 SWR, Recoil과 함께 데이터를 가져오기 위해 React Suspense를 사용하고 있습니다. 로딩 상태와 에러 상태를 선언적으로 다룸으로써 컴포넌트의 복잡도를 크게 줄일 수 있습니다.
중요도: 낮음
Recoil
•
만나게 되는 정도:  (때때로 사용)
(때때로 사용)
복잡한 페이지 간 상태 공유가 필요할 때 사용하고 있습니다. Atom, Selector, Async Selector 등으로 상태와 비동기 리소스를 동시에 다룰 수 있는 것이 특징입니다.
토스 커뮤니티의 레포지토리 문화
토스 커뮤니티의 대부분 레포지토리가 따르고 있는 문화를 소개합니다.
모노레포
토스 커뮤니티에서는 대부분의 서비스나 라이브러리를 하나의 레포지토리로 관리하고 있어요. 이 구조를 모노레포(Monorepo) 라고 합니다.
서비스 개발에서 토스코어, 토스증권, 토스페이먼츠, 토스뱅크, 토스인슈어런스 전 계열사가 현재 모노레포 구조를 채택하고 있습니다. 이 중에서 역사가 길고 가장 서비스가 많은 토스코어의 경우 100개 이상의 서비스를 하나의 레포지토리에 포함하고 있어요.
토스 커뮤니티가 대표적으로 사용하는 레포지토리의 예시로는:
1.
toss-frontend: 토스코어의 모든 서비스와 홈페이지가 관리되고 있는 모노레포입니다. 80개 이상의 서비스가 같은 레포지토리 안에서 관리되고 있어요.
2.
tosspayments/frontend: 토스페이먼츠의 모든 서비스가 함께 관리되고 있는 레포지토리입니다.
3.
frontend-libraries: 토스가 공통으로 사용하는 라이브러리를 관리하고 있는 레포지토리입니다.
모노레포를 관리하게 되면 다양한 좋은 점이 있습니다. 예를 들어:
1.
새로운 서비스나 라이브러리를 만들기 쉬워져요. 번거롭게 레포지토리를 만들고 CI/CD를 세팅할 필요 없이, 스캐폴딩 한 번이면 서비스나 라이브러리 제작이 끝나거든요.
2.
라이브러리나 서비스 간에 공통 코드를 공유하기 편리해요. 레포지토리 안에서 동적으로 패키지들이 연결되면서 번거롭게 공통 패키지를 빌드하거나 NPM에 Publish할 필요가 없어요.
3.
함께 사용하는 공용 라이브러리의 버전을 쉽게 맞출 수 있어요. 기술 부채를 줄이고 서비스간 개발 경험을 통일할 수 있어요.
4.
소스 코드 검색이 편리해요. 모든 서비스 코드가 하나의 레포지토리에서 관리되므로, 단순한 워크스페이스 내 찾기로도 어떤 코드가 어디에 있는지 확인할 수 있어요.
5.
코드 리뷰를 쉽게 할 수 있어요. 모든 PR이 하나의 레포지토리로 모이면서 코드 리뷰가 더 원활해지고 기록을 찾기 수월해져요.
Trunk-based Development
토스 프론트엔드 레포지토리는 main 이라고 하는 브랜치를 "라이브에 배포된 버전"으로 두고 있습니다. main 브랜치로부터 분기해서 기능을 개발하고, CI로 테스트를 돌린 뒤 다시 main 브랜치에 합치는 것이 기본적인 워크플로우입니다.
일반적으로 권장되는 PR의 크기는 300~400줄 내외입니다.
Conventional Commits
토스 프론트엔드에서는 Git을 사용할 때 Conventional Commit 규칙에 맞춰 커밋 메시지를 작성하고 있습니다. 기능 개선은 feat: , 버그 수정은 fix: 와 같은 식으로 커밋 타입 prefix를 사용하고, 모노레포 여부에 따라 영향 범위를 지정하여 커밋합니다.
<커밋_타입>(<영향_범위>): <수정사항_한줄_요약>
│ │ │
│ │ └─⫸ 수정사항 한줄 요약
│ │
│ └─⫸ 영향받은 서비스: transfer|my-insurance|business-ledger|...
│
└─⫸ 수정 종류: feat|fix|perf|refactor|test|ci|docs|build|chore
JavaScript
복사