Bài viết này được viết bằng cách dựng lại cuộc phỏng vấn với Frontend Developer Lee Byung-cheol của Toss, từ góc nhìn ngôi thứ nhất.
Chào mọi người. Mình là Lee Byung Cheol, hiện đang làm front-end developer ở Design Platform Team của Toss. Hôm nay mình sẽ giới thiệu tới mọi người công việc mà một developer thuộc Design Platform Team đang đảm nhiệm.
Ở Toss có UX Engineer?
Đầu tiên, cái tên Design Platform team có thể nghe hơi nhạt nhẽo. Chúng mình là team phụ trách Design Operations như hỗ trợ công nghệ phù hợp hay work-flow hiệu quả để giúp các maker nâng cao chất lượng và tầm ảnh hưởng của sản phẩm.
Mình đang làm việc với tư cách là nhà phát triển trong nhóm này. Bằng cách vượt qua các giới hạn công nghệ trong tất cả các lĩnh vực ảnh hưởng đến trải nghiệm người dùng, chẳng hạn như đồ họa (graphic), tương tác (interaction), hoạt ảnh (animation), âm thanh (sound), xúc giác (haptic) và chữ viết, chúng mình đang tạo ra kết quả tốt nhất mà các nhà sản xuất mơ ước áp dụng cho sản phẩm của họ. Mặc dù công việc này chưa được biết đến nhiều ở Hàn Quốc nhưng đây là công việc khá gần với vị trí UX Engineer.
Quy trình một front-end developer xây dựng hệ thống
Công việc mình đang làm có thể chia làm 3 giai đoạn.
Giai đoạn 1. Nghiên cứu
Mình đang nghiên cứu để nâng cao yếu tố visual (hình ảnh) hay interaction (tương tác) trong sản phẩm của Toss. Ví dụ như 3D animation về một chiếc máy bay đang cất cánh chẳng hạn. Từ trước tới giờ thì ở Toss, mọi người đang thêm file video được render bằng C4D vào sản phẩm. Làm như vậy thì mỗi khi muốn đổi màu sắc máy bay, hay hướng bay thì lại phải làm lại file video. Thế nhưng nếu có thể render real-time bằng công nghệ 3D graphic thì sao? Sẽ có thể đổi màu chiếc máy bay tùy theo việc người dùng đang xem white mode hay dark mode, thậm chí còn có thể đổi hướng máy bay theo đúng hướng mà người dùng đang nhìn nữa.
Vai trò đầu tiên của mình là nghiên cứu cách sử dụng công nghệ để giải quyết các vấn đề mà các nhà thiết kế gặp phải. Có nghĩa là tìm cách loại bỏ các giới hạn về công nghệ để có thể ứng dụng hình ảnh (visual) và tương tác (interaction) mới cho các sản phẩm của Toss. Trong quá trình này, mình cũng đóng vai một Nhà truyền bá công nghệ (Tech Evangelist), người phân tích các xu hướng công nghệ mới nhất và cung cấp những hiểu biết sâu sắc về mặt kỹ thuật để các maker có thể hình dung bao quát hơn.
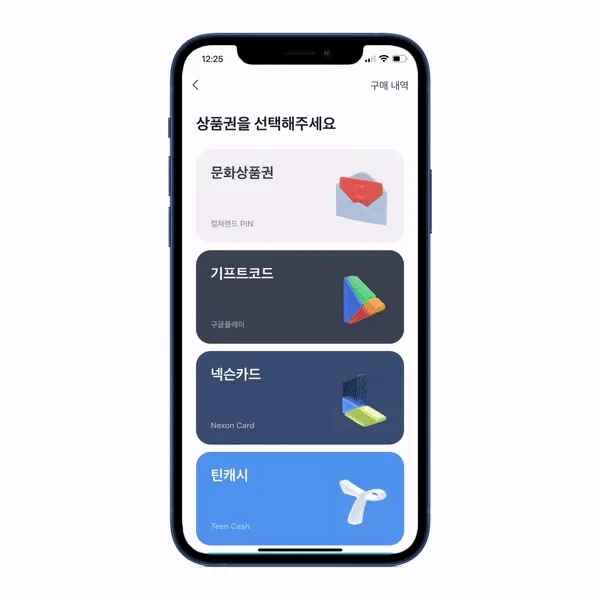
Gần đây, mình đã có cơ hội để thử nghiệm các loại visual và interaction mới vào sản phẩm. Chúng mình đã thêm hoạt ảnh 3D (3D animation) vào dịch vụ 'mua phiếu quà tặng' bị bỏ quên từ lâu, để người dùng có thể cảm thấy phản hồi xúc giác (haptic) hoặc nghe thấy âm thanh bất cứ khi nào họ điều chỉnh số lượng. Đó chỉ là cải thiện trải nghiệm người dùng, không phải thay đổi tính năng và mình đã không hề mong đợi chỉ số sẽ tăng. Nhưng sau khi áp dụng thiết kế mới, mình đã thấy được các chỉ số liên quan đến việc mua phiếu quà tặng đã được cải thiện đáng kể. Đó là lúc mình nhận ra rằng chỉ cần thay đổi hình ảnh và tương tác cũng có thể nâng cao chỉ số.
Giai đoạn 2. Công cụ hóa
Nghiên cứu cùng với các designer cho phép chúng mình triển khai các công nghệ mới, nhưng những công nghệ này sẽ chẳng có ích gì nếu chúng không được sử dụng trong công việc thực tế. Đó là lý do tại sao chúng mình đang nỗ lực biến các công nghệ mới trở thành công cụ mà các nhà phát triển có thể dễ dàng sử dụng.
Trong thời gian qua, Toss đã sử dụng rất nhiều giao diện người dùng tĩnh bao gồm Tap & Scroll. Gần đây, có một đề xuất tạo giao diện người dùng động, vì vậy mình đang cố gắng ứng dụng scroll animation cho các sản phẩm khác nhau. Hiện tại thì scroll animation đã có trong một dịch vụ là 'Tra cứu phí bảo hiểm ô tô'. Thực hiện việc này và tạo một scroll animation framework để cho các developer có thể dễ dàng sử dụng, chính là công việc ứng với giai đoạn 2.
Giai đoạn 3. Cải tiến work-flow
Cuối cùng, chúng mình đang cải thiện quy trình làm việc (work-flow) để mọi người có thể dễ dàng khám phá các tương tác (interaction) và hình ảnh (visual) được công cụ hóa đạt chuẩn cao, cũng như dung hòa chúng một cách tự nhiên vào sản phẩm của team.
Ở Toss team đang xây dựng và ứng dụng một hệ thống thiết kế gọi là TDS (Toss Design System) vào thiết kế và phát triển sản phẩm. Mình vẫn nghĩ rằng quy trình thiết kế thông thường không thể đạt được nổi 80% hiệu quả công việc của TDS. Gần đây, mình đã phát hiện ra tiềm năng nâng con số này lên 1000% và mình đang tập trung thiết kế và nghiên cứu quy trình làm việc hoàn toàn mới giúp các developer có thể xây dựng màn hình mà không làm sai lệch ý định của designer.
Cùng với đó, mình cũng đang làm việc công việc linter dành cho UX writer. UX writer là người xem bản thảo do designer thực hiện và thay đổi thành các toss-down phrase. Mình nghe nói rằng có những quy tắc thường được sử dụng, chẳng hạn như sử dụng 'Tôi đã làm' thay vì 'Tôi đã làm rồi ạ’ (kính ngữ)'. Mình nghĩ rằng công việc lặp đi lặp lại này có thể được giảm thiểu bằng công nghệ và mình đã nảy ra ý tưởng tạo ra một linter hiển thị real time từ thay thế bằng cách gạch chân cụm từ cần sửa khi tạo bản thảo.
Cách để giao tiếp không hiểu lầm giữa designer và developer
Trong một tổ chức có vòng lặp (iteration) nhanh chóng, rất khó để có được kết quả theo cách mà designer đã hình dung. Bởi vì các designer có kiến thức nền tảng và khả năng khác với các developer, ngay cả khi hai bên nói cùng một điều, họ cũng sẽ hiểu điều đó theo những cách khác nhau. Điều này dẫn đến các sai lệch khó tránh như các chi tiết nhỏ, lệch một vài pixel hay hover không hoạt động. Cũng có những trường hợp tính năng có thể thực hiện được trong công cụ thiết kế, nhưng rất khó xây dựng về mặt kỹ thuật.
Trong những trường hợp này, hệ thống có thể đóng vai trò hiệu quả. Hệ thống có thể làm giảm những phần sai lệch giữa nhà thiết kế và kỹ thuật viên. Ví dụ như, mình đang tạo một màn hình chấp nhận các điều khoản và điều kiện, có rất nhiều thứ cần phải định nghĩa. Nếu mình đồng ý với toàn bộ thỏa thuận, tất cả các nút đồng ý bên dưới có cần được chọn tự động không, cách hiển thị các điều khoản không bắt buộc như thế nào, cần phải nhấp vào đâu để xem nội dung chi tiết các điều khoản và điều kiện… Nếu mỗi khi cần thu thập sự đồng ý điều khoản và điều kiện chúng ta lại thiết kế và phát triển một màn hình mới thì không chỉ sẽ mất rất nhiều thời gian mà còn có khả năng UX của các điều khoản và điều kiện sẽ được thực hiện khác nhau cho từng màn. Tuy nhiên, nếu ta hệ thống hóa UI/UX chung cho màn hình điều khoản và điều kiện, chúng ta có thể cung cấp một số mẫu (template) được tạo sẵn phù hợp với mục đích của điều khoản và điều kiện, khi ứng dụng những mẫu này để thiết kế và phát triển thì có thể tạo ra được những kết quả nhất quán và có chất lượng cao. Designer và developer giao tiếp trên cùng một đặc điểm kỹ thuật (spec) của design system, do đó giảm khả năng phát sinh hiểu lầm giữa designer và developer
Hướng dẫn hành vi cho policy component
Màn hình được designer tạo thông qua TDS sẽ được chuyển thành giá trị thuộc tính mà developer sử dụng thông qua công cụ inspector riêng
Trong Toss, hệ thống đó là TDS. Vì các nhà phát triển và nhà thiết kế giao tiếp bằng cùng một ngôn ngữ gọi là TDS, nên không cần phải lo lắng về việc trùng lặp thông tin. Chúng ta có thể dành thời gian đó để giải quyết các vấn đề căn bản hơn. Đây không phải chính là sức hút của việc tạo ra một hệ thống sao?
Trong thời gian qua, team Design Platform đã phát triển design system bằng cách nghiên cứu chuyên sâu các yếu tố giao diện người dùng (UI), còn giờ đây mình muốn đi xa hơn và tạo ra một ‘hệ thống sản phẩm’. Mình phát hiện ra rằng có những khuôn mẫu lặp đi lặp lại không chỉ trong việc tạo UI mà còn trong việc liên kết các màn hình và kết nối dữ liệu với UI, vậy là designer hay PO có thể không cần đụng tay, không cần code, chỉ thông qua GUI tool được hệ thống hóa cũng có thể thiết kế và triển khai các dịch vụ đơn giản. Vì nền tảng đã được hoàn thành ở một mức độ nào đó, mình tự tin rằng chúng mình sẽ có thể thử nghiệm sớm. Nếu các developer được giải phóng khỏi các nhiệm vụ lặp đi lặp lại, chắc điều này sẽ tạo ra một môi trường nơi developer có thể tập trung vào các nhiệm vụ có tầm ảnh hưởng lớn hơn?
Niềm hứng khởi của bạn không hề xa xỉ
Nếu bạn hứng thú với việc cải thiện các tương tác vi mô (micro interaction) đến tay người dùng trên front-end như animation, visual, đồng thời từng thử điều chỉnh (tuning) vì bạn muốn làm cho một khung hình trông đẹp hơn, mình khuyên bạn nên làm việc trong lĩnh vực UX Engineer. Mình cũng thuộc kiểu người như vậy.
Thực ra, mình đã từng nghĩ sẽ làm việc ở nước ngoài. Bởi vì mình nghĩ rằng sẽ rất khó để làm công việc này ở Hàn Quốc, trừ khi đó là một môi trường mà các UX engineer làm việc tách biệt như ở các quốc gia khác. Vì các công ty khởi nghiệp luôn có tâm lý 'phải tồn tại', nên rất có thể việc cải tiến trải nghiệm người dùng là một điều xa xỉ. Mặt khác, ở các công ty lớn, dù họ dành nhiều thời gian trong phòng thí nghiệm để phát triển công nghệ nhưng tốc độ thực hiện của tổ chức lại chậm, do đó, phải mất nhiều thời gian để áp dụng vào thực tế, cũng khó có thể theo dõi được phản ứng của người dùng sau khi áp dụng. Tuy nhiên, trong một lần tình cờ gặp gỡ Toss, mình nhận ra rằng team cần có một UX engineer và đã tham gia vào team.
Điều được coi là xa xỉ ở những nơi khác được công nhận là một giá trị quan trọng tại Toss. Chúng mình được ủng hộ toàn diện trong việc cải thiện trải nghiệm người dùng, vì vậy chúng mình đã có thể nhanh chóng áp dụng các hiệu ứng visual và interaction mới nghiên cứu. Một lợi thế nữa là các designer mà mình cùng làm việc có hiểu biết cao về công nghệ và rất cởi mở trong việc áp dụng các công nghệ mới. Điều này cho phép các nhà thiết kế tự do thử nghiệm dạng công nghệ tốt nhất mà họ có thể tưởng tượng. Nếu bạn đang ấp ủ điều gì đó chưa thể thực hiện vì điều đó bị coi là xa xỉ, hay là thử làm việc cùng mình tại Toss nha?
Chúng mình đang tìm kiếm front-end developer
cùng Toss lên tới đỉnh cao của UX
.png&blockId=748a50ce-2f90-4457-8653-261c94d7087c)